Kancelaria Pewnie
Nowy wizerunek
kancelarii
Z właścicielem kancelarii znaliśmy się już wcześniej. Był naszym klientem – korzystał z naszego hostingu, mieliśmy kontakt głównie techniczny. Nigdy wcześniej nie mieliśmy jednak okazji współpracować przy projekcie kreatywnym.
Co zrobiliśmy?
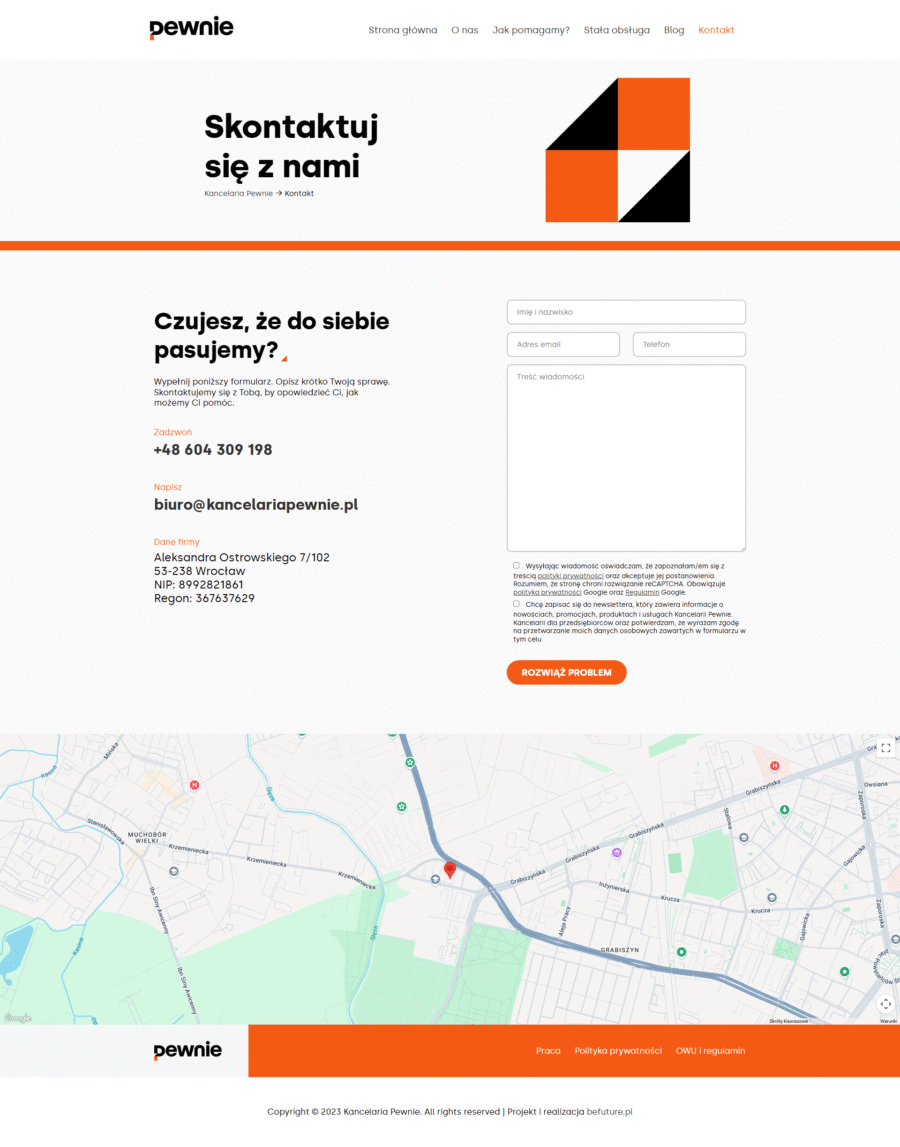
- zaprojektowaliśmy i wdrożyliśmy stronę internetową,
- wykonaliśmy sesję wizerunkową pracowników kancelarii,
- przygotowaliśmy grafiki do mediów społecznościowych,
- zapewniliśmy hosting i stałą opiekę nad witryną.
Zgłosiłem się do Befuture z gotowym konceptem marketingowym i graficznym mojej firmy chcąc w oparciu o niego stworzyć nową stronę internetową.
Krok, po kroku…
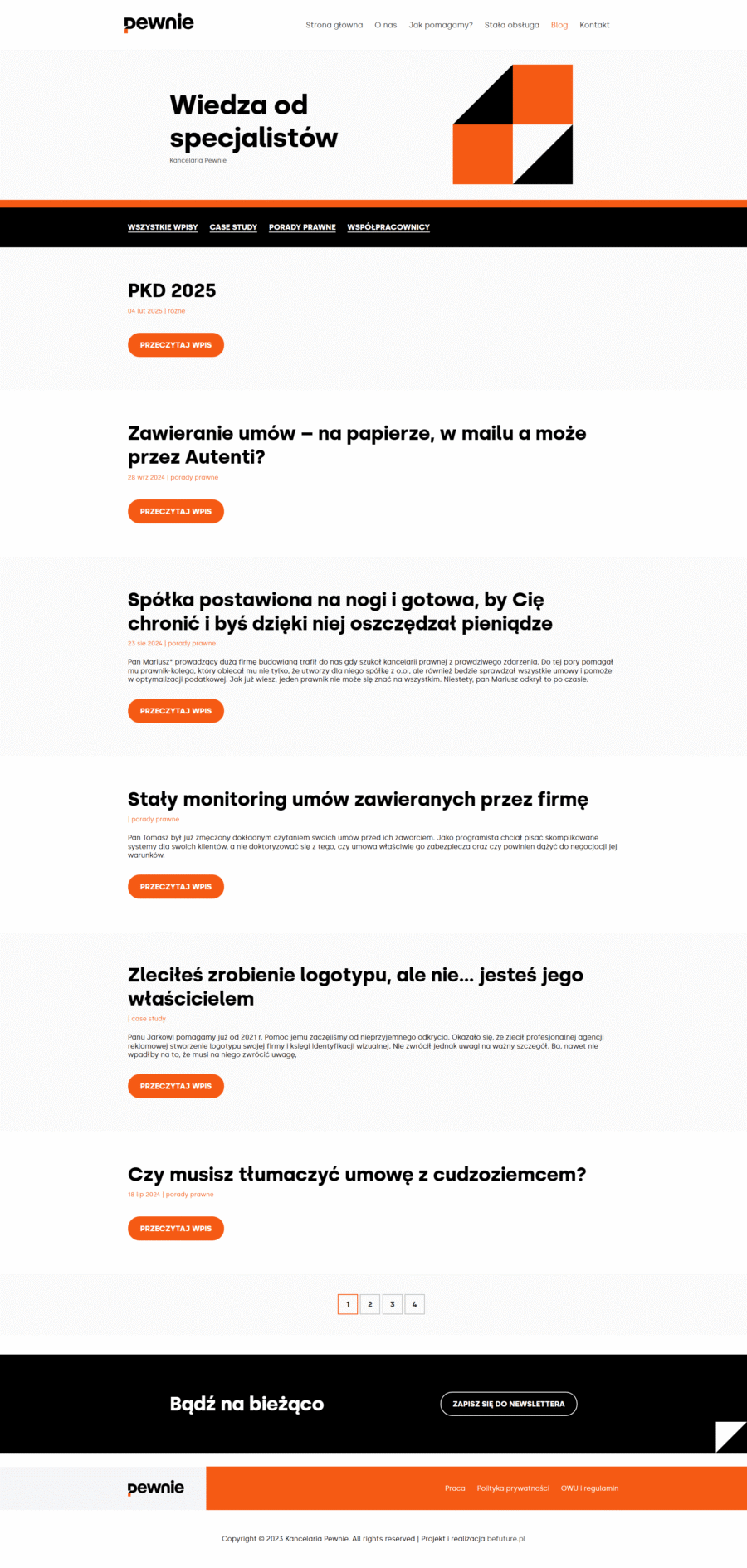
Pewnego dnia skontaktował się z nami mec. Rafał Horończyk. Poinformował, że rozpoczął proces rebrandingu – czyli pełnej zmiany wizerunku kancelarii. Co obejmował? Wszystko: od strategii marki, przez nowe logo, aż po nową stronę internetową. Za wizualną stronę rebrandingu kancelarii odpowiadała inna agencja – przygotowali strategię, nowe logo oraz księgę znaku. Naszym zadaniem było stworzenie strony internetowej. Wiedzieliśmy jednak, że nie chodzi tylko o jej „zrobienie”, ale o coś znacznie więcej – o pełną integrację nowej identyfikacji wizualnej z obecnością marki w sieci.
Zaczęliśmy od rozmów. Słuchaliśmy, zadawaliśmy pytania, analizowaliśmy materiały z brandbooka. Zależało nam, by strona nie tylko dobrze wyglądała, ale przede wszystkim niosła ten sam przekaz co cała marka: świeżość, profesjonalizm i dopasowanie do klienta B2B.
Projekt powstawał etapami – od analizy, przez koncepcję interfejsu, projekt graficzny, development, aż po finalne wdrożenie.

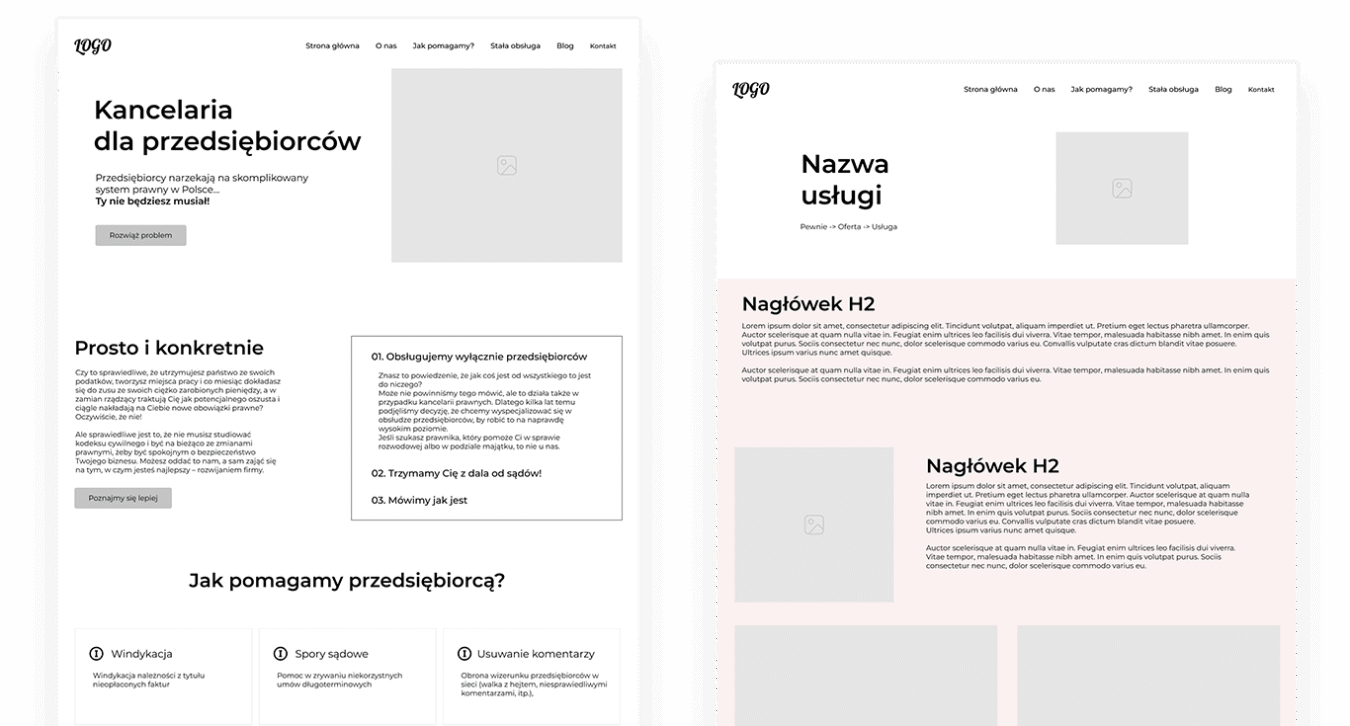
Projekt interfejsu
Proces tworzenia indywidualnej strony internetowej jest złożony – a jego początkowe etapy rzadko robią „efekt wow”. Są jednak kluczowe. To one decydują o tym, na ile strona będzie realizować cele biznesowe, jak użytkownicy będą się po niej poruszać i czy ostatecznie klikną przycisk „Zadzwoń”.
Na początku zaplanowaliśmy tzw. ścieżki konwersji – czyli sposób, w jaki użytkownik będzie prowadzony przez stronę. Naszym celem było pokazanie mocnych stron kancelarii, wzbudzenie zaufania i zachęcenie odwiedzającego do kontaktu.
Gdy struktura była gotowa, przeszliśmy do projektowania interfejsu użytkownika. Musiał być prosty i intuicyjny, a jednocześnie spójny z nowym wizerunkiem kancelarii i wcześniejszymi założeniami projektowymi.
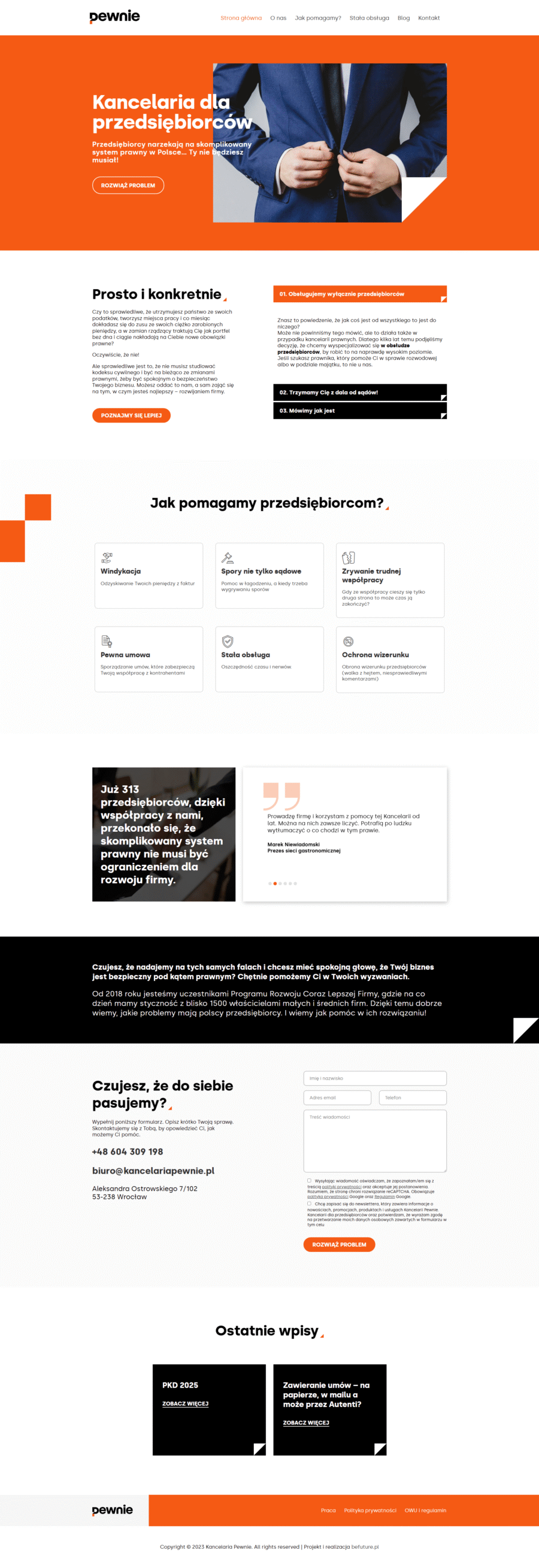
Czas na kolor…
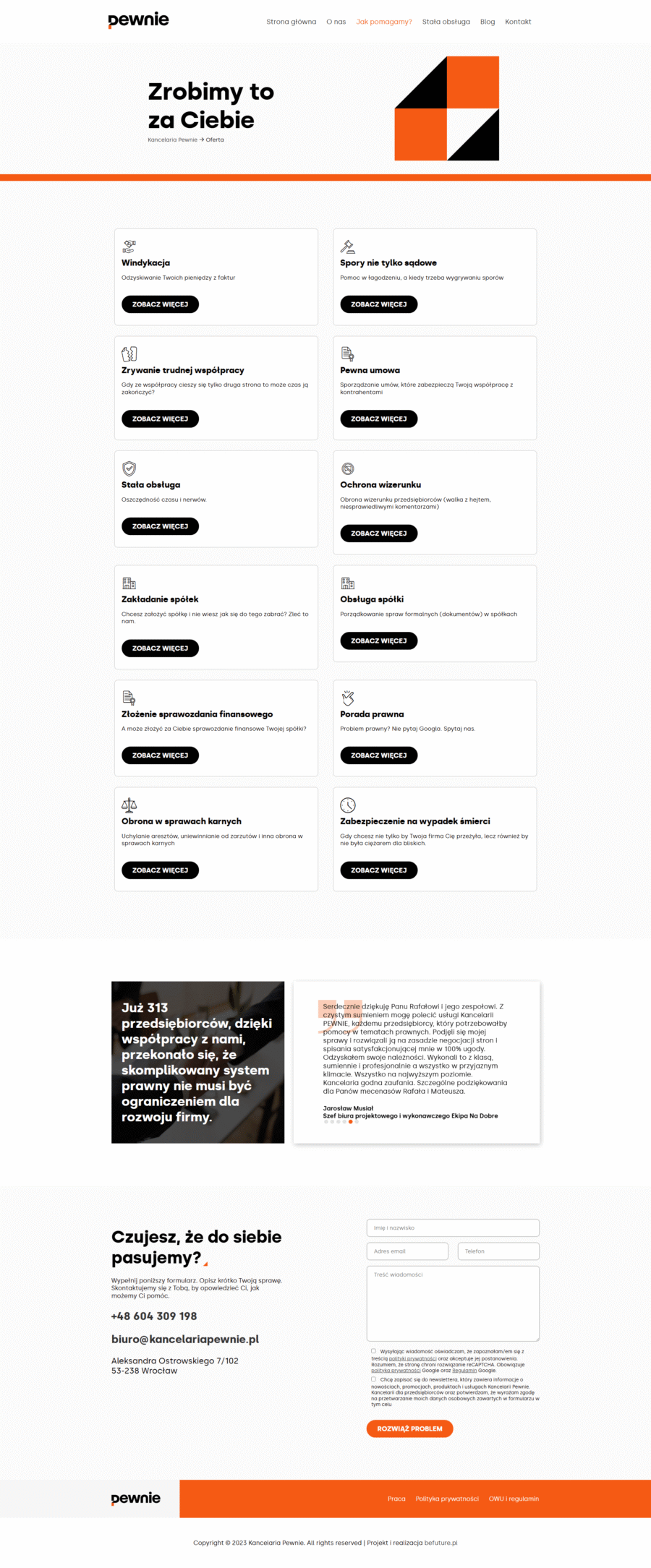
Po konsultacjach udało nam się przygotować finalny projekt interfejsu. Mogliśmy przejść do kolejnego etapu prac – stworzenia graficznego projektu serwisu. Musiał on być w pełni zgodny z brandingiem marki i oddawać jej charakter oraz wartości. Każdy element został starannie przemyślany: proporcje nagłówków i treści, przyciski, formularze, detale ozdobne, kolorystyka sekcji, a także nawigacja, która prowadzi użytkownika intuicyjnie przez całą ofertę kancelarii. W trakcie realizacji pojawiły się również nowe pomysły – udało się je sprawnie wdrożyć, dzięki elastycznemu podejściu do projektu.
Na tym etapie nie przesyłaliśmy już statycznych grafik. Zamiast tego zaprezentowaliśmy działający prototyp strony – zbudowany z grafik, ale pozwalający zasymulować realne działanie witryny, w tym m.in. nawigację między podstronami.
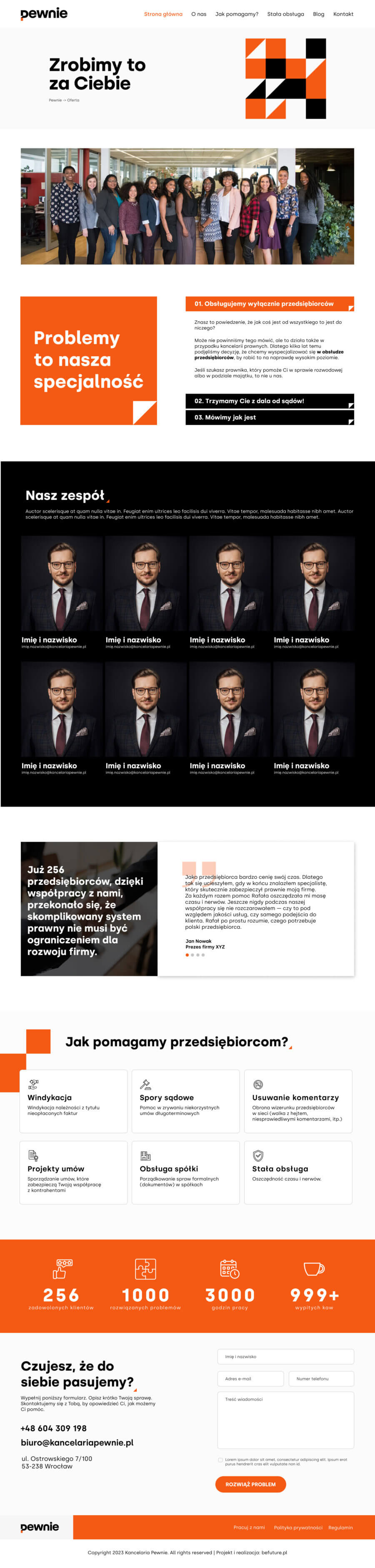
Sesja wizerunkowa
Już na etapie projektowania strony ustaliliśmy, że zrealizujemy również sesję wizerunkową zespołu kancelarii. Sekcja „Zespół” miała czarne tło – postanowiliśmy to kreatywnie wykorzystać. Zdecydowaliśmy się na zdjęcia w tzw. niskim kluczu, gdzie postacie wyłaniają się z ciemnej przestrzeni.
Efekt? Zdjęcia budują atmosferę skupienia i powagi, ale jednocześnie przyciągają uwagę. Subtelna gra światła i cienia doskonale koresponduje z charakterem branży – jakby prawnicy byli tym jasnym punktem w ciemnych zakamarkach przepisów prawa.
Sesja odbyła się w sali konferencyjnej zlokalizowanej w tym samym biurowcu, w którym znajduje się siedziba kancelarii. Całość trwała około trzech godzin. Mimo formalnego charakteru zdjęć, panowała swobodna, wręcz wesoła atmosfera – co przełożyło się na naturalne, autentyczne ujęcia. Sesja została przeprowadzona w siedzibie kancelarii we Wrocławiu.
(Zdjęcia nie zostały opublikowane z uwagi na prywatność zespołu. Pokazujemy fragment projektu.)
Kodowanie, wdrożenie i opieka
Po zatwierdzeniu projektu graficznego przeszliśmy do etapu developmentu. Strona została zakodowana w pełni responsywnie – dopasowuje się do różnych rozdzielczości i urządzeń, zachowując estetykę i funkcjonalność. Po wdrożeniu zadbaliśmy o optymalizację – zarówno pod kątem szybkości ładowania, jak i widoczności w wyszukiwarkach (SEO). Dzięki temu witryna działa płynnie i spełnia techniczne wymagania współczesnego użytkownika.
Przeprowadziliśmy również szkolenie w zakresie zarządzania stroną, aby zespół kancelarii mógł samodzielnie edytować treści, jeśli zajdzie taka potrzeba. Na koniec objęliśmy stronę stałą opieką – zapewniamy hosting, aktualizacje oraz wsparcie techniczne, by witryna pozostawała bezpieczna i zawsze działała tak, jak powinna.
Zachęcam do zapoznania się z projektem na żywo oraz do skorzystania z usług kancelarii – kancelariapewnie.pl
Jeśli również prowadzisz kancelarię prawną i szukasz strony internetowej, która buduje zaufanie – sprawdź naszą dedykowaną ofertę dla prawników.
Befuture wykonało stronę, która znakomicie spełnia cele, które sobie założyłem. Pan Kamil zawsze cierpliwie odpowiadał na wszystkie moje pytania i jestem przekonany, że moja nowa strona internetowa została zrobiona najlepiej na świecie!





Skontaktuj się z nami!
Zadzwoń, napisz – chętnie odpowiemy na Twoje pytania.
